case study — un projet simple et utile
Ce TFA, complexe non pas pour son contenu mais pour son contexte, m’aura appris une chose fondamentale : L’objectivité dans l’information n’existe pas, et n’a jamais existé. C’est à nous, lecteurs, de lire entre les lignes pour y découvrir une vraisemblance de vérité. Maintenant que vous êtes intrigué.e.s face à cette phrase complètement dénuée de sens, laissez-moi vous raconter comment tout a commencé.
Chapitre I — Message Mystérieux
Chronologiquement parlant, tout a débuté vers le début du mois de janvier 2020, avec une annonce pour le moins énigmatique : un diaporama, des peintures classiques qui défilent et enfin un acronyme T.F.A : Travail de Fin d’Année. Ce dernier représenterait presque l’intégralité du second quadrimestre (à l’exception du court interlude composée du TPAP et d’un autre atelier qui, lui aussi, a son Case Study qui lui est entièrement consacré).

Il fallait donc que ce travail représente quelque chose d’intéressant, de bien réfléchi et bien travaillé, car il s’agissait là de notre bagage vers l’avenir. C’est la raison pour laquelle, dès le début du projet, mon état d’esprit pouvait se décrire par une seule et unique phrase, chantée par Gloria Gaynor : “ at first I was afraid, I was petrified ! ”.
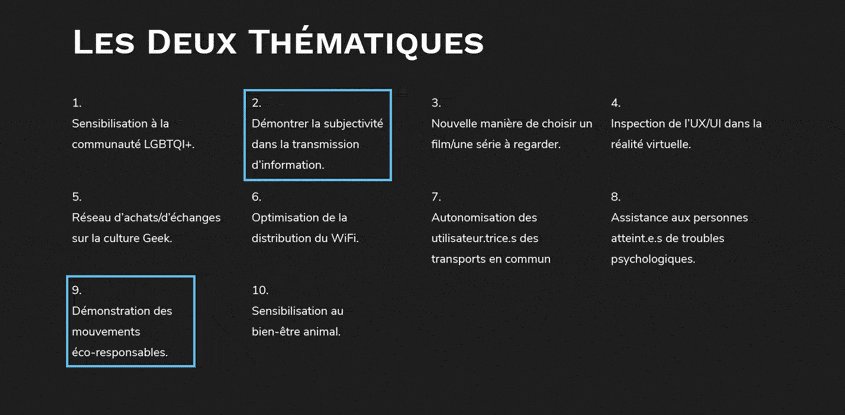
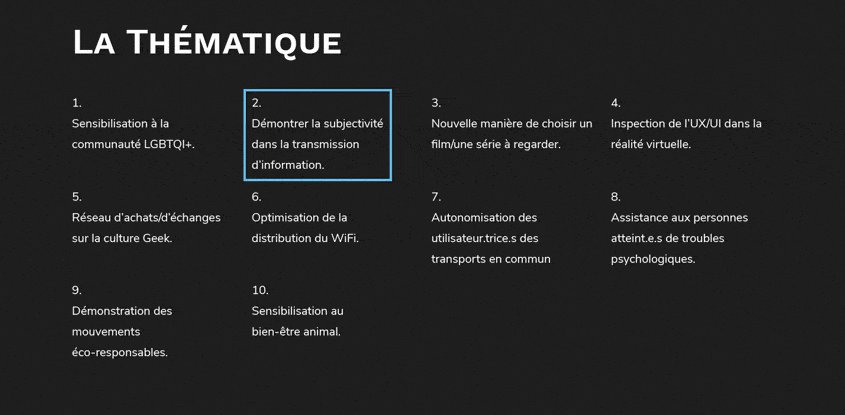
C’est toutefois dans la désorientation totale que je vais réunir une dizaine d’idées que je considérais comme pertinentes, dont deux se dégageront : « la sensibilisation à la subjectivité de l’information » et la « démonstration des mouvements écoresponsables ». J’optai pour le premier thème et commençai à réfléchir à la manière d’aborder le sujet : fallait-il combattre la subjectivité de plein front pour tenter de rendre le monde plus objectif ? Fallait-il dénoncer la subjectivité et la dramatisation orchestrée par les médias, ou encore tenter de construire une idée idyllique de l’objectivité ?

Chapitre II — Pistes Nouvelles
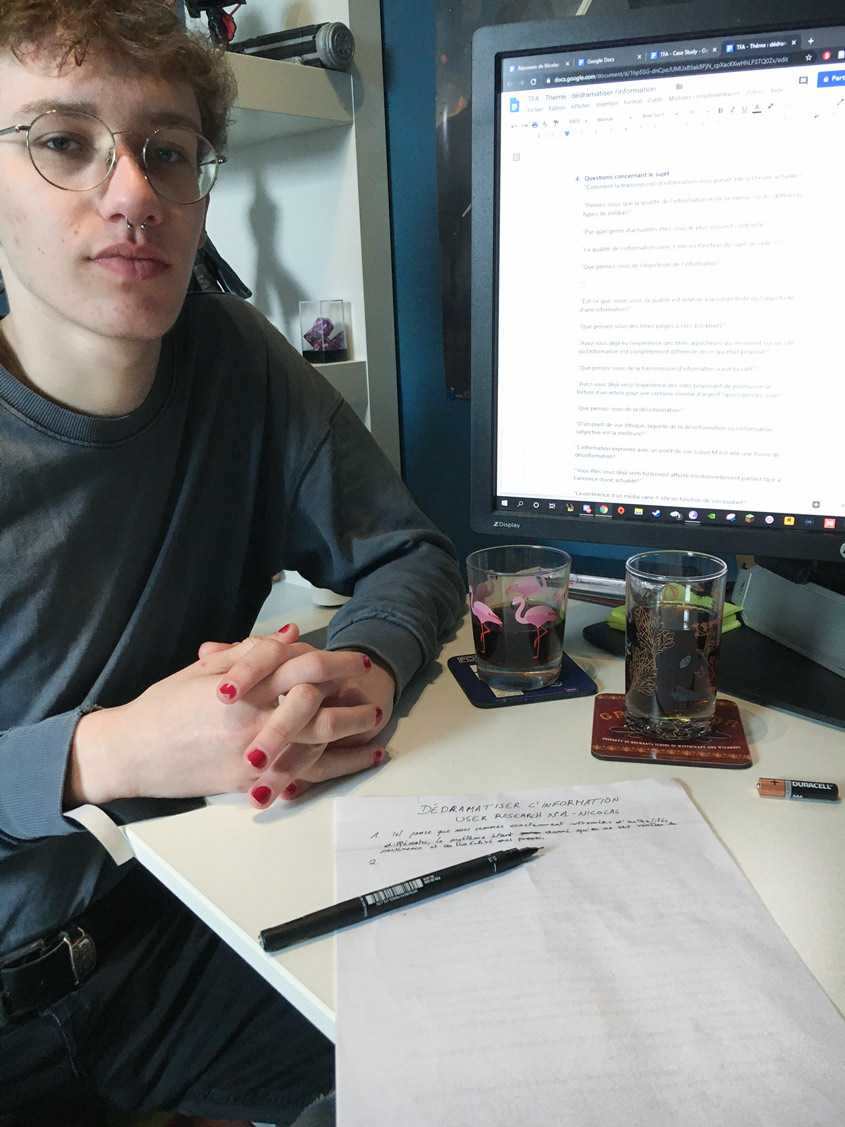
Je vais, dès lors, organiser différentes User Researches afin de découvrir comment les gens considèrent l’information et la traitent. J’avais déjà pré-envisagé certaines personnes comme étant des candidats confirmés, notamment ma.on copain.ine ainsi que mon meilleur ami Pierre.
Mais pour le reste, il fut très difficile de se coordonner : tout d’abord, j’habite à plus d’une heure de trajet de Namur, ce qui limitait déjà considérablement le nombre de gens que je pouvais rencontrer (du moins dans la fourchette temporelle indiquée). Ensuite, les conditions météorologiques ainsi que les différents empêchements des personnes que je désirai interviewer dans ma région m’empêchèrent de poursuivre le déroulement des User Researches. Afin de résoudre ce problème, j’optai pour la discussion vocale via Internet, ce qui me permit d’obtenir des résultats et les rassembler afin d’en dégager mes Top Tasks et mes Tiny Tasks.

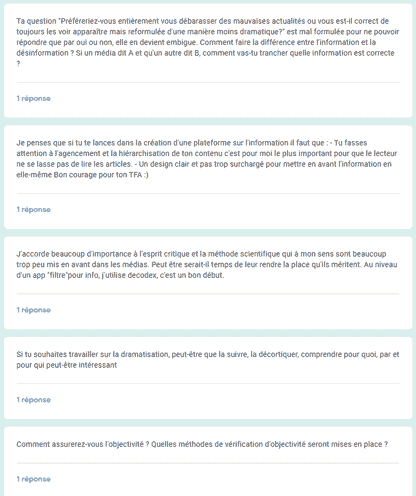
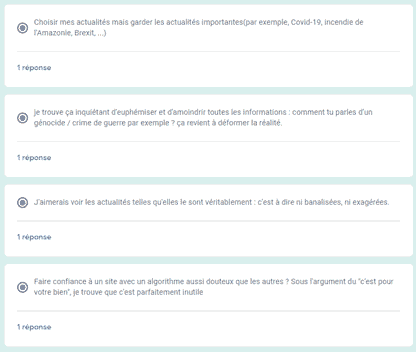
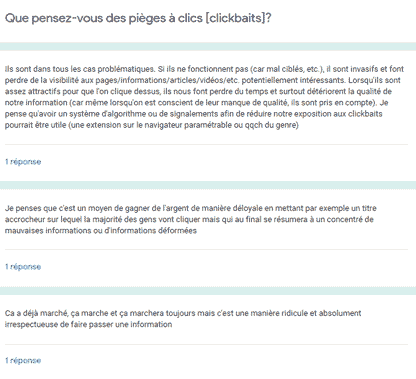
J’organisai ensuite un formulaire (Que vous pouvez consulter) afin de toucher un nombre plus important de personnes en un temps drastiquement moindre. Je le partageai sur Facebook, Slack, ainsi que certains groupes Discord et d’autres médias de communication ce qui assurerait un ensemble de réponses indépendantes et, idéalement, convergentes. C’est à mon grand étonnement que je découvris des réponses extrêmement variées et divergentes (que vous pouvez consulter ici) qui allaient du support et du soutien dans le combat contre la dramatisation des médias et la subjectivité dans la transmission de l’information, jusqu’à l’inquiétude quant à l’utilité de construire un site d’actualités parmi tant d’autres qui se veut être le plus objectif.



C’est là que j’obtins l’éclair de lucidité qui allait être fondamental à ma réflexion : l’objectivité dans l’information n’existe pas, et tout le monde émet et reçoit l’information de manière fondamentalement subjective et individuelle.
Il fallait donc être extrêmement prudent avec la manière dont j’articulerai le sujet et le prendre avec de grosses pincettes : je ne pouvais et ne devais donc pas être objectif moi-même, mais seulement démontrer que toute information était subjective et que l’information était facilement malléable pour convenir à un certain parti ou à une certaine philosophie — vous pouvez retrouver davantage de réflexion quant à l’organisation et au déroulement du projet ici.
Chapitre III — Sortie des Sentiers Battus
Maintenant que le thème et le principe étaient confirmés, il me fallait connaître comment procéder. Dès le départ, j’avais une idée qui me semblait logique, qui était tout simplement de comparer la subjectivité à une vraisemblance d’objectivité. Mais cette idée ne faisait que déplacer le problème : en quoi suis-je plus objectif qu’un journaliste ? Comment prouver l’objectivité et la subjectivité de ce projet ? qu’est-ce qui, selon mon point de vue, différencie l’un de l’autre ?
C’est grâce à un certain recul et aux avis de mes professeurs que je vais obtenir l’idée de mon projet : il ne s’agissait pas de défendre ou de promouvoir l’idée utopique qu’est l’objectivité, ni même de vouloir en montrer un aperçu (qui aurait de toutefaçon et malgré lui biaisé et subjectif), mais plutôt vouloir démontrer la subjectivité telle qu’elle est, c’est-à-dire biaisée, influente et influencée, en comparant plusieurs points de vue différents sur un sujet donné.Cette comparaison inclurait le ton, la voix et le style visuel (que l’on va nommer « prisme de subjectivité ») du média sur lequel ce point de vue s’exprime — en l’occurrence, une page web ou une application.
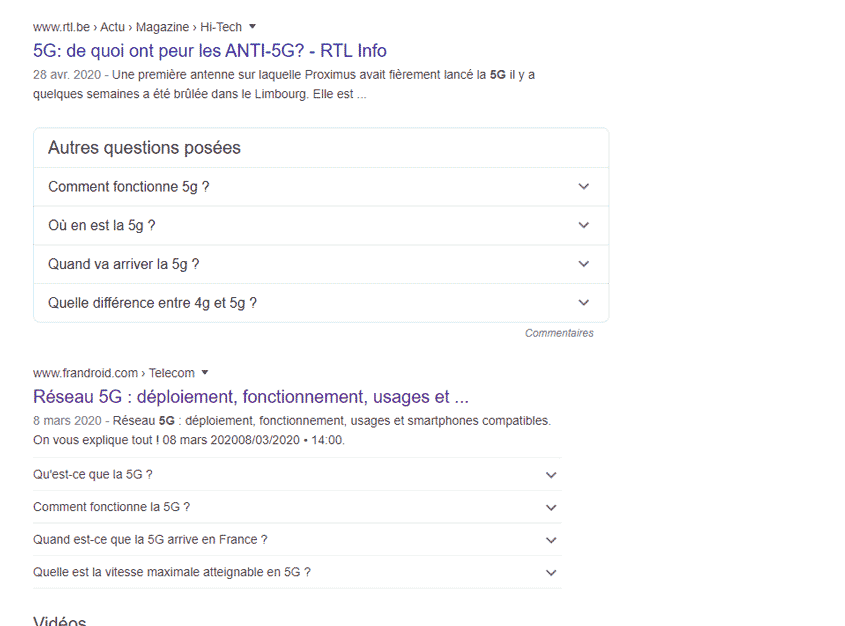
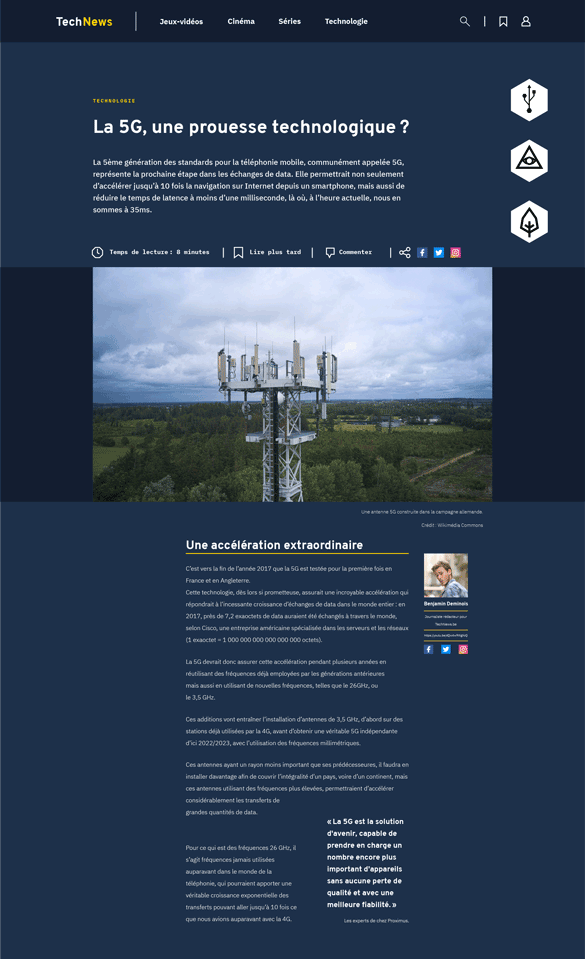
Il me fallait alors décider du thème sur lequel rédiger une série d’articles avec différents points de vue : je pensais utiliser un thème qui soit d’actualité, mais suffisamment absent de la couverture médiatique pour que mes différents articles restent relativement pertinents selon leur contexte. J’optai alors pour le thème de la 5G, qui s’avéra être un sujet idéal par la suite car son déploiement à travers le monde fut largement controversé et mena à diverses théories complotistes, parfois au sein même de notre pays.

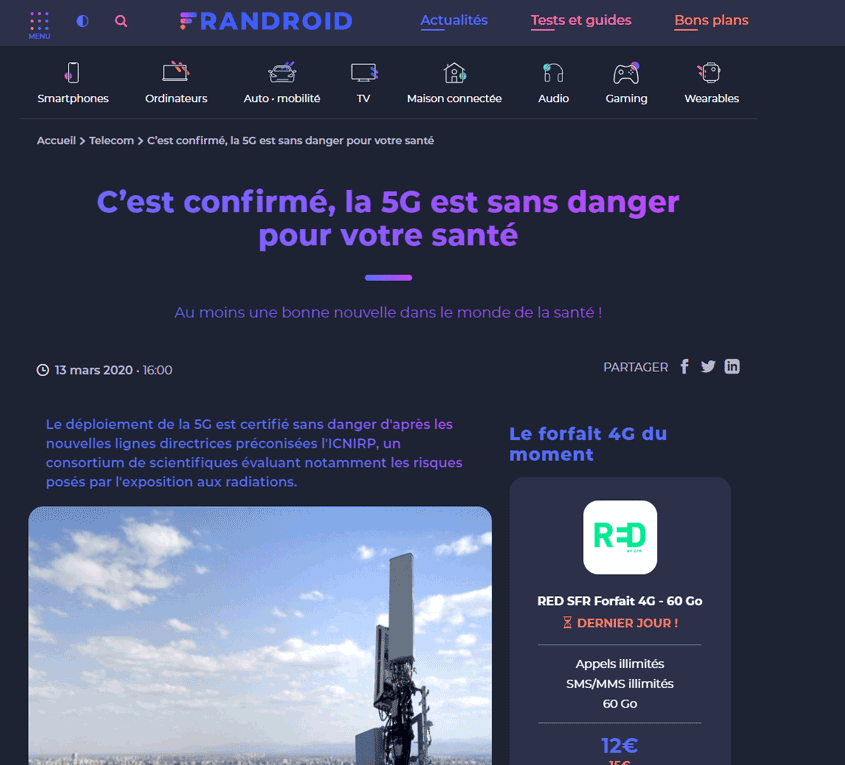
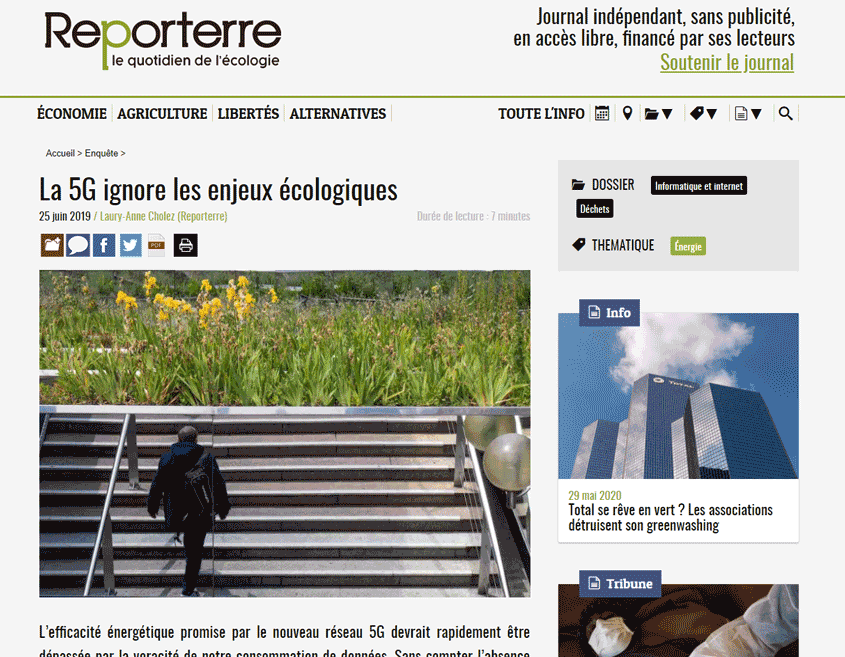
C’est naturellement que je vais opter pour des points de vue relativement pertinents face au sujet, comme notamment le point de vue écologique qui s’inquiète de l’enjeu environnemental de la 5G, ou encore le point de vue techno-solutionniste qui promeut une accélération de la vitesse de transmission de l’information. La cerise sur le gâteau était le point de vue complotiste, qui regorgeait davantage d’information que je ne puisse espérer : partout dans le monde, la crainte du danger que présenterait la 5G est là, notamment sur les réseaux sociaux, ce qui donne lieu à de nombreuses théories parfois complètement farfelues. Je comptais également faire un point de vue communiste ou populiste sur la 5G, mais ce thème, in fine, s’avéra ne pas être réellement pertinent et m’apporta plus de problèmes quant à passage à la rédaction.

Chapitre IV — Textes Sacrés
Ensuite débuta le processus d’écriture : ce dernier fut assez intéressant car parmi les nombreux onglets d’ouverts que j’utilisais comme sources d’inspiration et d’information, on pouvait déjà déceler la couche sous-jacente de subjectivité qui poussait les auteurs dans un parti pris ou l’autre, notamment du côté pro-technologiste ou écologiste. Cette subjectivité se dégageait non seulement du ton de l’article, mais aussi des couleurs employées, des personnes interviewé.e.s, ainsi que les images ce dont je vais m’inspirer afin de rendre mes prototypes et mes textes les plus authentiques possible.

À vrai dire, tout le contexte actuel était idéal quant au sujet de mon TFA : les médias diffusants tous en boucle la même information, il était amplement plus simple de déceler la subjectivité qui se cache derrière chaque article de journalisme ou chaque script de journal télévisé et comment elle influence le ressenti de l’audience ou des lecteurs.

Pour en revenir à la rédaction, cette trinité qui se dégage des différents points de vue était assez intéressante car elle offrait tout un éventail complémentaire de ressentis différents sur les mêmes sujets abordés : pour un même paragraphe, les trois thèmes contesteraient le même sujet et la défendraient ou l’attaqueraient en fonction du point de vue. Par exemple, concernant le lancement de satellites pour le déploiement de la 5G, le point de vue écolo serait contre car il s’agirait d’une pollution supplémentaire, le techno-solutionniste le promouvrait car il accélérerait la transmission d’information, et le complotiste aurait tenu des propos illusoires sur « un nouveau moyen de nous contrôler ».
Si, par ailleurs, vous le souhaitez, vous pouvez consulter les sources qui m’ont été nécessaires afin de mener à bien ce projet.
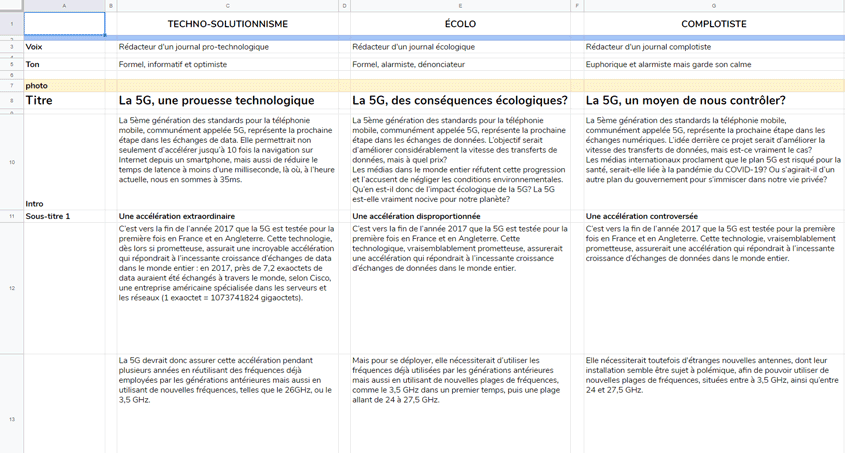
Après avoir rédigé les textes, j’eus l’idée de les placer dans un tableau et de les décortiquer de leurs paragraphes et de leurs titres : cela facilitait davantage la comparaison entre les différents paragraphes mais aussi cela me permit de plus facilement les synchroniser les uns aux autres. C’était, en outre, un excellent moyen de commencer la mise en page et la première version du Markdown, qui sera mise à jour plus tard pour donner un Markdown définitif.

Chapitre V — Réflexions Humaines
Les textes ne nécessitant plus autant d’attention une fois complétés (même si je retournerai de temps à autre les corriger et les améliorer pour davantage accentuer le ton et la voix employés), je pouvais me concentrer sur la fonctionnalité principale : comment proposer un système de comparaison simple et efficace qui respecte au maximum les règles d’UX ?
À l’origine, je pensais utiliser une petite barre qui me permettrait de passer d’un site à l’autre. Cette idée, qui serait non seulement plus compliquée à mettre en place que prévu (puisqu’il fallait non seulement changer le style mais aussi changer le contenu, ce qui allait être difficilement optimisable et agréable à voir), ne permettait pas de facilement comparer les textes les uns entre les autres.

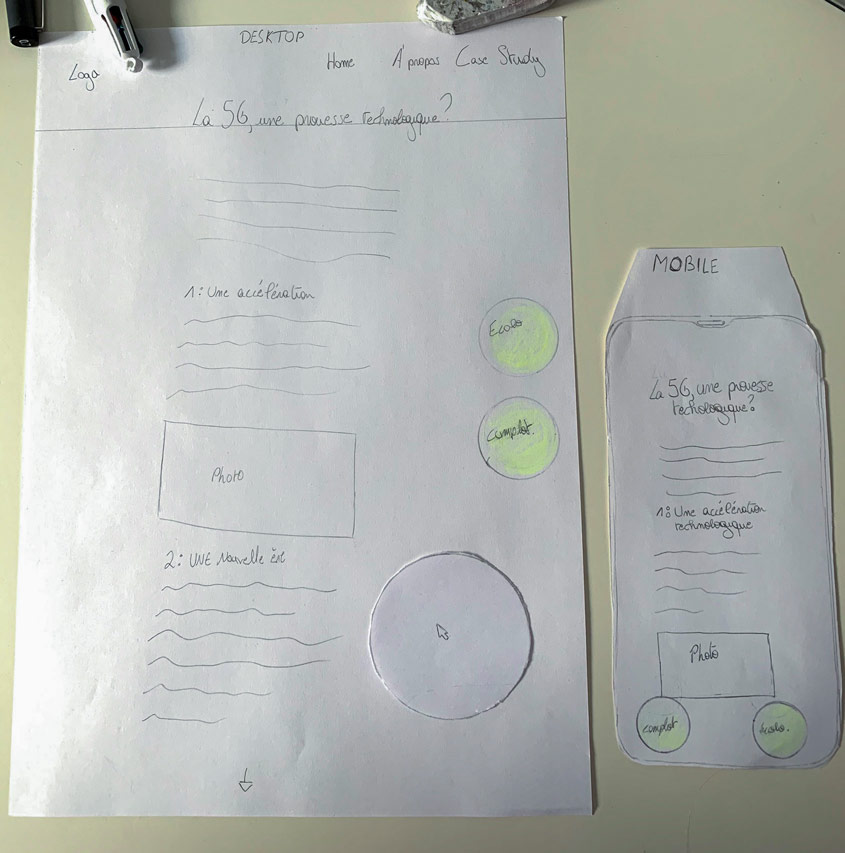
Je vais donc commencer à faire des prototypes papiers pour faire réaliser à ma.on copain.ine et un test utilisateur de ma seconde idée : avoir une sorte de masque autour de la souris qui permettrait de révéler le texte d’une autre version (à l’instar d’un spot de lumière au théâtre).


Le premier test utilisateur fut très concluant : selon ma.on copain.ine, les interactions sont claires et concises à partir du moment où l’on sait à quoi sert la page. Les boutons permettant l’interaction appellent au regard à se concentrer sur eux, ce qui permet aux personnes débarquant sur la page à directement essayer de les utiliser et à découvrir leur utilité.
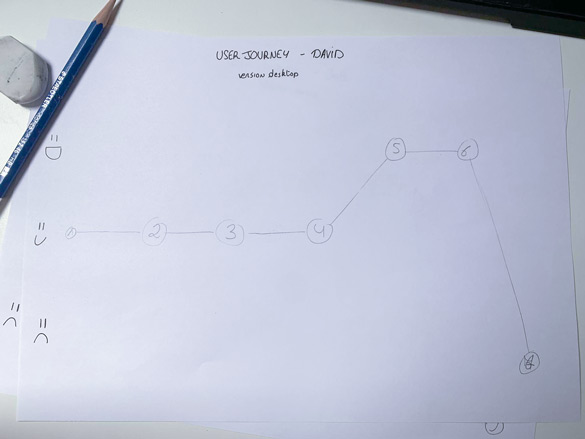
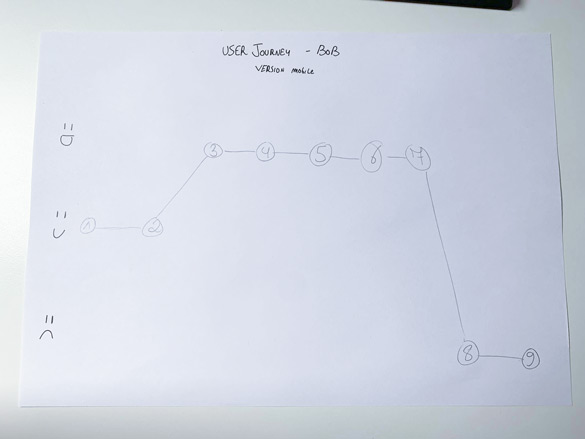
je vais profiter de mon élan pour réaliser quelques User Journeys, qui me permettraient d’éliminer certains problèmes et autres éléments dérangeants du site.

Comme prévu, les User Journey mirent en valeur certains problèmes, comme, par exemple, l’absence d’une page où se situent les sources, ou encore la possibilité de consulter les pages sans le système de masque (ce que M. Marchal viendra reconfirmer par la suite). Je rajoutai alors une page de références et je viendrai, par la suite, changer la page des prototypes pour permettre la lecture indépendante des différents prototypes.


Chapitre VI — Associations Volontaires
Avec le contenu écrit en Markdown et certaines expérimentations UX réalisées, il était temps de s’occuper du style. Je m’occupai premièrement du style pro technologique (plus tard appelé techno-solutionnisme comme l’a suggéré M. Bourgaux) car j’avais déjà de brèves idées et quelques inspirations.
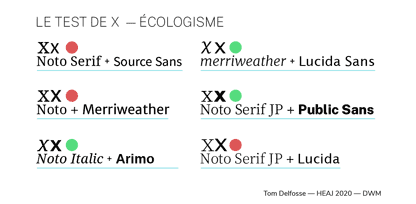
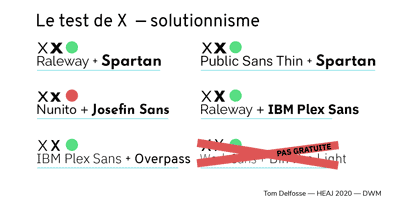
Tout d’abord, les fontes : je recherchais une combinaisons de fontes sans-serif avec un contraste conséquent entre les deux, car je considérai que le serif appartenait plutôt au monde du papier et de l’écriture (censé contraster avec les nouvelles technologies). Je me mis à faire des tests de taille de x, avec certaines fontes sélectionnées : Je testai notamment l’ensemble Raleway/Spartan, ou encore DinPro/Assistant, mais j’optai finalement pour la combinaison Overpass/IBM Plex Sans & Mono, car non seulement étaient-elles gratuites (ce qui était primordial pour assurer la postérité et la pertinence du projet selon moi), mais aussi car elles évoquaient, par leur histoire et par leur aspect visuel, le monde de la technologie : des fontes sans-serifs & monospaces, qui se mariaient convenablement ensemble grâce à leur large panoplie de graisses. Cela contrastait parfaitement avec la seconde version du site, la version écologique, pour laquelle je comptais utiliser des fontes serifs, qui rappellent le monde organique, mais j’y reviendrai ultérieurement.



Ensuite vinrent les couleurs : j’allais, bien évidemment, avoir recours à un simple éventail de bleus variant en saturation et en luminosité, associé à un jaune complémentaire dit auréolin (j’ai dû faire des recherches pour pouvoir le décrire et je trouve ça fascinant).
Je suis allé jusqu’à concevoir mes propres petites icônes, inspirées de celles que propose le site feathericons.com. Je voulais vraiment avoir un style visuel carré, géométrique ou angulaire, à l’instar du mouvement architectural moderne brutaliste de la seconde moitié du XXe siècle. Je vais donc reprendre toutes les petites icônes nécessaires et les remodéliser en retirant le plus de courbes et de cercles possibles, tout en conservant bien sûr les bases visuelles de ces logos, pour que le lecteur ne soit perdu sur le site.

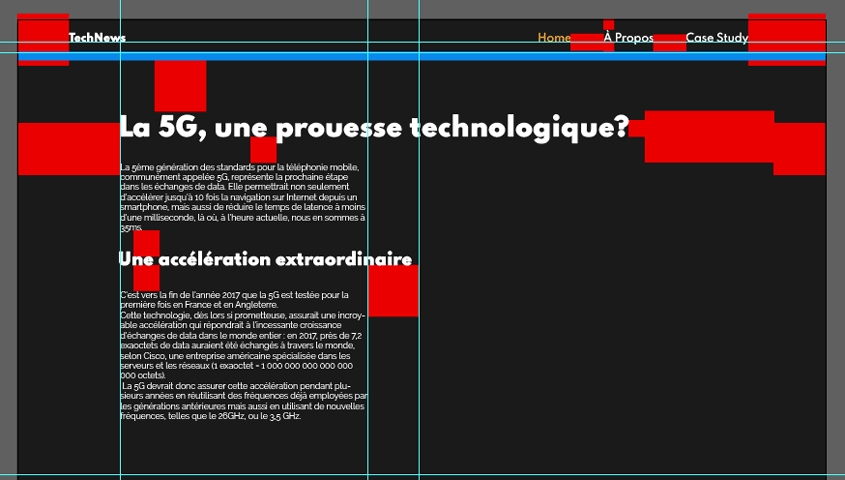
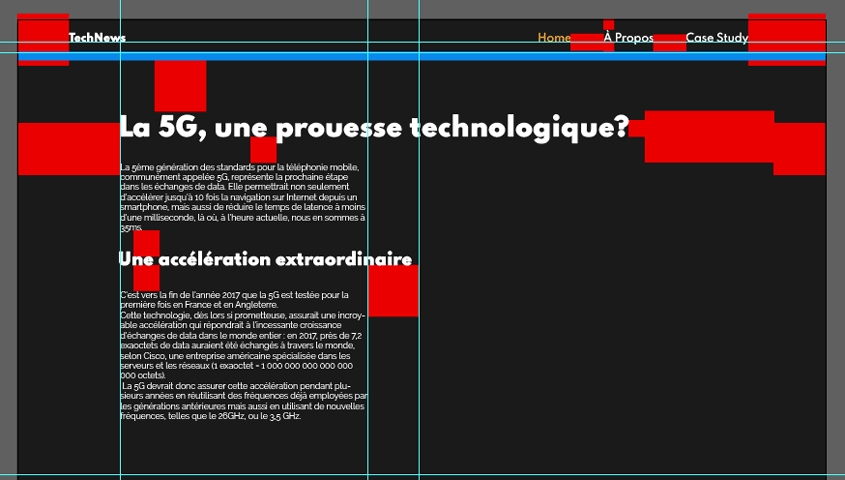
Je réaliserai plusieurs versions de ce prototype, drastiquement différentes les unes entre les autres, mais qui démontrent une évolution dans la démarche de réflexion ainsi que dans la manière de s’approprier un style donné. Cela se voit notamment au niveau de la barre de navigation, par exemple : là où la première était très simple et presque entièrement démunie d’identité visuelle, la seconde, quant à elle, sera nettement plus travaillée, non seulement dans son style visuel, mais aussi dans son contenu : afin d’avoir une seconde version plus “réaliste”, je fis un inventaire de contenu d’un ensemble de sites d’articles, comme le conseilla M. Marchal. Cela me permit de récupérer toutes les petites choses qu’il me manquait pour compléter (et recommencer le site), mais aussi cela me fit rendre compte que cet aspect de vraisemblance que je n’avais pas encore réussi à créer venait en réalité de tout ce que j’avais oublié d’ajouter, c’est-à-dire les petits boutons, les petites icônes, etc.


J’en conclus donc que le contenu d’un site n’était pas suffisant pour en faire un site « correct » : oui il fonctionnera et tout le monde sera capable de lire l’article, mais cet aspect de vraisemblance vient de toutes ces petites interactions, tous ces petits boutons qui renforcent le lien entre le site et l’internaute.
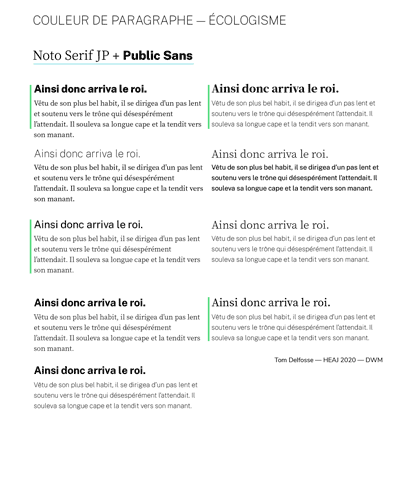
Chapitre VII — Choix Arbitraires
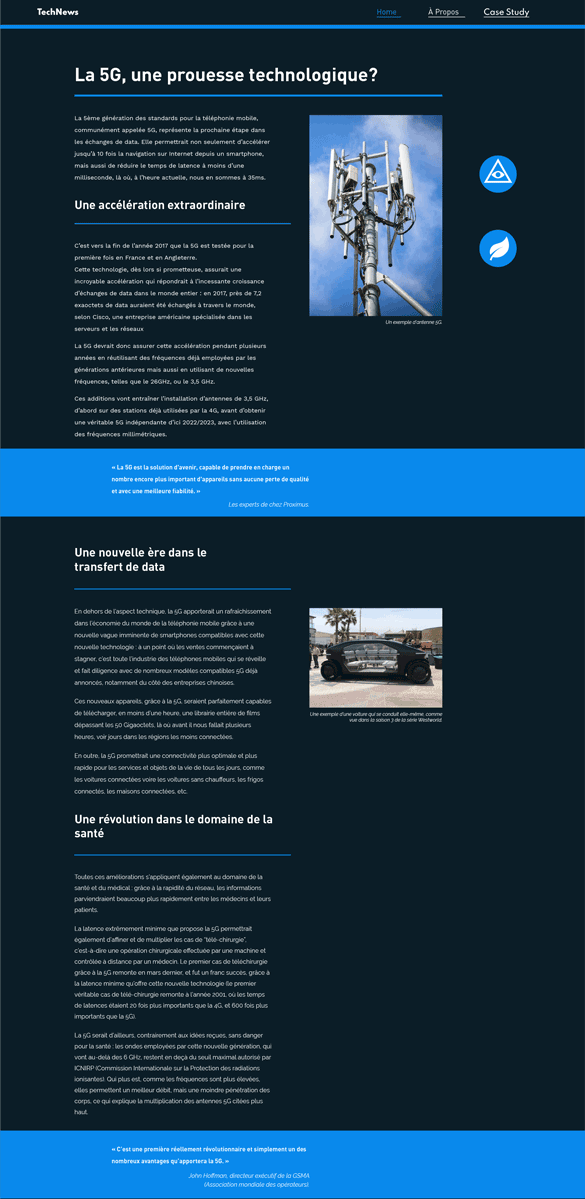
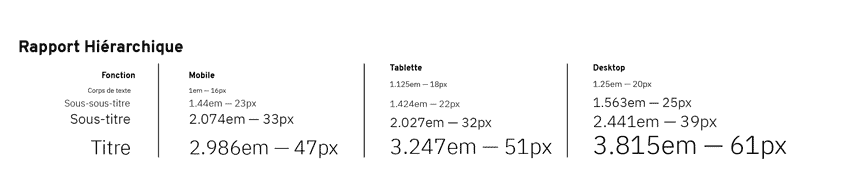
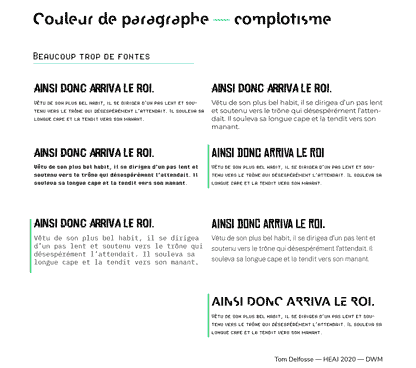
Je réalisai ensuite les autres prototypes pour chaque thématique dans les jours qui suivaient. Ils avaient chacun leur propre grille, leurs propres fontes et leur propre style visuel bien qu’elles comportaient toujours le même rapport hiérarchique. Par exemple, la page écologique rappelait le monde organique, celui de la nature qui nous entoure, grâce à ses couleurs vertes posées sur un fond blanc qui se dégageait des autres pages qui étaient directement en mode sombre (ses fontes fines, qui plus est, décrivent la souplesse et l’élégance de la nature). D’un autre côté, la page complotiste démontre, grâce à ses fontes pixelisées et "détruites" et son absence quasi-totale de couleur, une forme de corruption sous-jacente, comme si le site n’avait jamais été terminé. Sa subtile touche de couleur n’est pas anodine non plus : le rouge représente la couleur du sang, de la haine ou encore du danger, pour, à nouveau, décrire un sentiment négatif comme pour "éloigner" les internautes qui n’y sont pas invités. Je vous invite à nouveau à consulter la page sur les prototypes, où ce se trouve ce que je décris.

J’allai jusqu’à reconfectionner mes petites icônes pour qu’elles correspondent à l’identité visuelle de la page : par exemple, le style complotiste serait un peu plus pixelisé et 8-bit, et donc les icônes seraient également à l’apparence de pixels, comme le présente la photo ci-jointe.



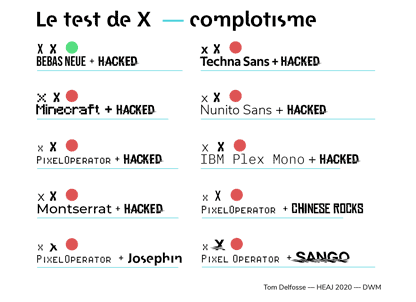
Certains problèmes surgirent, comme notamment l’impossibilité de trouver une combinaison de fontes répondant aux critères du test de X pour la version complotiste, auquel je décidai de simplement me baser sur le jeu de contraste et l’aspect visuel de la combinaison (avec l’accord de M. Bourgaux, bien sûr, et la confirmation ultérieure de M. Marchal), ou encore un autre problème, bien plus important, qui viendra à me déstabiliser : comment serait-il possible de pouvoir comparer les sites les uns entres les autres s’ils sont agencés d’une manière fondamentalement différente ? Fallait-il alors, qu’ils possèdent la même grille et la même mise en page ?



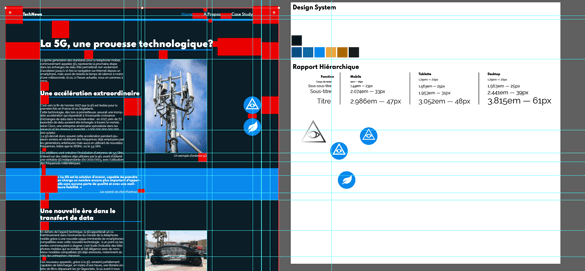
Après réflexion et expérimentation, j’en conviens qu’il fallait que mes grilles soient différentes, pour plusieurs raisons : tout d’abord, le contenu n’était tout simplement pas adaptable pour avoir exactement la même grille et le même espacement (le site techno-solutionniste devenait bien trop espacé avec la grille de l’écologiste) et il était donc impossible d’obtenir une grille identique pour trois sites ayant un contenu similaire, mais différent (j’ai tant bien que mal tenté de faire correspondre la longueur de mes paragraphes, mais se rajoutait à cette première difficulté une différence drastique entre les différentes fontes, quand bien mêmes avaient-elles la même taille).
Ensuite, la différence de cette grille offrait aux sites une chance d’être uniques et de briser la ressemblance déjà perceptible entre ceux-ci. Qui plus est, cette grille variait toujours autour des mêmes valeurs, donc il ne s’agissait pas d’un dépaysement total non plus.
Et enfin, je pense que cette différence de grille fasse partie de l’expérience : les éléments seraient plus ou moins à la même place si pas de l’autre côté de l’écran, il suffisait de rechercher dans les alentours pour les retrouver.
Malgré la différence des grilles, Je vais toutefois tenter de synchroniser le plus de choses possible, comme le footer, la barre de navigation, ou autres petits éléments.


Chapitre VIII — Leçons Tirées
Je viendrai ensuite réaliser les prototypes mobiles des trois versions originales, et c’est en testant sur mon téléphone, à chaque sauvegarde, que je découvris plusieurs problèmes auxquels je n’avais pas dû faire face lors du “prototypage” desktop. Hormis le changement de rapport hiérarchique et les légers changements dans la structure verticale, j’avais pour la première fois de ma vie affaire à un problème auquel je n’aurai jamais pensé avoir à me méfier : trop de contraste.
Prenons l’exemple du dernier site, qui, comme vous pouvez le voir, présente un fond noir et un un texte blanc, pour 90% de son contenu. Pour les petites citations cependant, j’inverse les couleurs et rajoute une teinte de rouge. Les paragraphes et les citations venant l’un à la suite de l’autre sur mobile, cette transition immédiate et drastique de contraste me brûlait littéralement la rétine (j’insiste, littéralement). Ma première réaction fut de diminuer la luminosité de mon écran, mais là était mon erreur : ce n’était pas à l’utilisateur à s’adapter au site, mais l’inverse. Je retournai donc sur Illustrator pour diminuer manuellement la luminosité à un stade où le texte était toujours facilement lisible sans pour autant endommager le cerveau du lecteur. Ce détail, qui, en soi, peut paraître minime, m’a appris une leçon de grande valeur que je ne suis pas prêt d’oublier : Il faut toujours adapter le site, l’application, en général la plateforme pour qu’elle soit agréable au plus de personne possible, au détriment du style visuel ou du contenu même. Ce n’est, en aucun cas et sous aucune circonstance, à l’utilisateur à s’adapter au site.
Chapitre IX — Intermède Animé
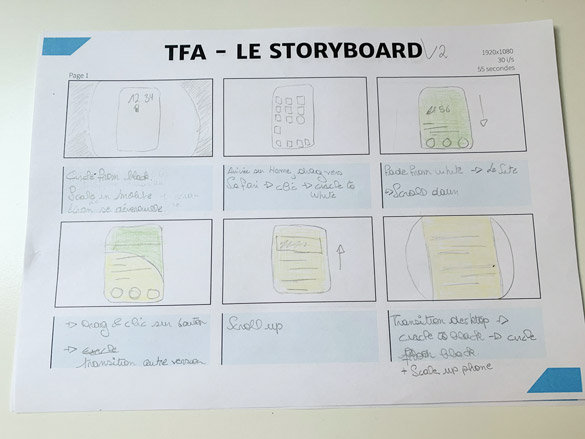
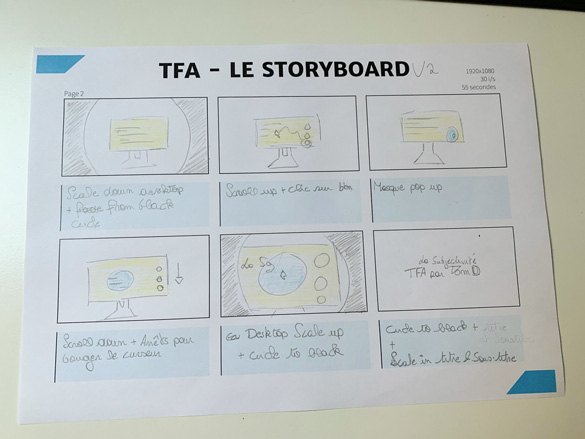
Les semaines passèrent et je me retrouvai enfin face à ce module d’animation sur lequel j’attendais de pouvoir travailler. J’avais mis à bien mon temps afin d’avoir une semaine entière pour travailler dessus (ce qui est large, mais nécessaire afin de faire les choses convenablement) et j’avais déjà fait accepter auprès de M. Tournay un storyboard, qui viendrait à changer par la suite (c’est d’ailleurs la version finale que vous pouvez voir ci-jointe) mais qui représentait déjà les idées fondamentales de l’animation. J’avais déjà préparé toutes les images nécessaires à la réalisation du module, il ne restait donc plus qu’à exécuter After Effects.


Et c’est avec plaisir que je travaillai sur le programme, à animer mes prototypes au travers des connaissances acquises au début de l’année. C’était une expérience beaucoup plus agréable, selon moi, de donner vie à mes prototypes et de les voir se déplacer tout seuls, plutôt que de passer des journées entières à les réaliser, parfois au pixel près, alors que j’ai beaucoup plus d’expérience sur Illustrator — j’avais ultérieurement et volontairement décidé d’utiliser Illustrator en sachant pertinemment qu’il existait, à l’heure actuelle, de nombreux logiciels uniquement dédiés à la constructions de maquettes pour le web, tout simplement pour accélérer et simplifier le workflow entre Illustrator, After Effects et, plus tard, Premiere Pro — que sur After Effects. La semaine que j’avais préalablement consacrée pour travailler sur l’animation se résuma à 3 jours de pur bonheur, de découvertes et de redécouvertes pour, in fine, se conclure en une animation dont je suis très fier. J’irai jusqu’à y réaliser et rajouter mes propres petits bruitages afin de permettre de plus facilement comprendre les mouvements effectués, comme par exemple un clic (et de toute façon, il est toujours plus agréable de regarder une vidéo avec du son qu’une vidéo vide, surtout pour une présentation).
Je reviendrai toutefois retravailler dessus pendant le courant de la semaine suivante pour vérifier le son et d’autres tout petits paramètres. Ci-dessous, vous pouvez apercevoir ce à quoi ressemblaient mes écrans durant cette semaine.



Chapitre X — Temps et Dimensions Relatives
Il restait près de deux semaines avant la remise finale, et plusieurs choses à réaliser (hormis l’écriture de ce Case Study bien sûr) : l’intégration de la page de présentation, l’intégration du Case Study et les diapositives de présentation. J’avais déjà préparé les images ainsi que la couleur de paragraphe pour le Case Study et, par extension, pour la préparation et pour les diapositives, mais pas encore le style visuel. Je savais en tout cas que je voulais qu’il soit très épuré, très neutre, mais qu’il reste pour autant professionnel.
En quelques jours, je parviendrai à tout rassembler, c’est-à-dire une landing page, une page pour les prototypes, une autre pour les modules, une pour la vidéo, et enfin, une pour ce Case Study. j’étais assez satisfait du style visuel de ce que j’avais produit : la sobriété et le minimaliste permettent de mettre en avant les différents prototypes et différentes images sans qu’elles sortent de l’harmonie visuelle.
J’avais passé beaucoup plus de temps qu’auparavant à prévoir toutes sortes de petites interactions, qu’il s’agisse de petites animations ou de simples petits détails, je pense que ça rend le site beaucoup plus facile et agréable à naviguer et ça rend l’ensemble beaucoup plus complet et professionnel, comme je l’avais souhaité.
Je pensais avoir plus ou moins terminé l’écriture du code, et qu’il ne me restait plus qu’à réaliser le diaporama, quand un terrible drame vint changer le cours de mon weekend.

Chapitre XI — Contre-attaque Ultime
Dans la plus totale inadvertance, je me rendis compte que j’avais commis une erreur fatale, qui pouvait me coûter l’année : l’interlignage sur les titres au sein des différents prototypes n’était pas suffisant et il manquait les espaces insécables et autres éléments de microtypographie. Il fallait alors tout recommencer : ouvrir Illustrator, Photoshop, After Effects, Premiere Pro et l’éditeur de code, et tout corriger, tout adapter, pour que tout soit correct.
Ce terrible événement, complètement inattendu et inespéré, me fit me rendre compte d’une chose au moins : j’étais beaucoup plus rapide qu’auparavant pour corriger et optimiser mes erreurs. Là où il m’a fallu une semaine pour réaliser les différents prototypes, il m’en aura fallu une journée pour tous les corriger, les réexporter, refaire un rendu vidéo et les réintégrer dans le code. Cela me permit également de vérifier que tous les paramètres de microtypographie étaient présents et que le travail était convenablement fait, chose que je n’avais pas pris le temps de faire auparavant.
Chapitre XII — Paix et Prospérité
Voilà, ça y est. Tout a été corrigé, tous les critères sont, selon moi, présents et corrects. C’est ainsi donc que se termine ce travail de fin d’année, qui m’aura appris beaucoup plus que je ne le puisse espérer, que ce soit dans ma façon d’acquérir l’information, ou bien même de travailler.
Je tiens, sur ces derniers mots, à remercier tous les membres du corps enseignant pour leur travail durant ces étranges temps, ainsi que pour leur écoute, mais aussi pour leur passion qu’ils parviennent tant à partager.